WHOOSH!
Sonic Inspired 2D-Platformer
Mechanics and Level Design Prototype
Regular Path
Speedrun Path
Secrets/Exploration Path
Made in 1 week in Unreal Engine 5
Mechanics Implemented
-
Basic movement - Move & jump
-
Speed-up boost - Increase player speed and jump after holding input for an amount of time
-
Wall Jump - Allow player to slide down and jump off walls
-
Dynamic Camera - Automatic adjustment of player's FOV based on speed and direction
-
Artistic Expression
-
Player character squishes upon jumping/landing
-
Player character angles to match speed and movement direction
-
Color change, VFX, & SFX for various player actions
-
Level Design
-
Created gymnasium to define parameters and metrics
-
Created molecule map based on high level goals
-
Drafted designs for each section of the level in sketch form
-
Transcribed draft designs into Adobe Illustrator
-
Implemented white-box first-pass in-engine
-
Iterated on feedback collected during playtesting
-
Added environment art, VFX, & SFX to support player experience
High Level Goals
-
Create 2D-Platformer mechanics that give the feeling of high-speed gameplay
-
Create a level that gives the player several options of paths to take, encouraging exploration and replaying
Mechanics Design
Dynamic Camera
To help the player view upcoming obstacles in a high-speed environment, I implemented a camera that automatically adjusts based on the player's velocity. As the player moves to the right or left, the camera view widens in that direction, and the camera zooms out on pace with the player's overall speed.

Dynamic Camera Design

Dynamic Camera Blueprint Implementation

Speed State Blueprint Implementation
Speed State Change
To add an excitement factor to the game, I implemented a player speed boost that occurs when the player holds the movement input in one direction for several seconds. This causes the player's max speed and jump height to increase until their speed drops back below a threshold.
Mechanical Fun and Expression
To improve the feel of the mechanics, I added effects to various player actions.
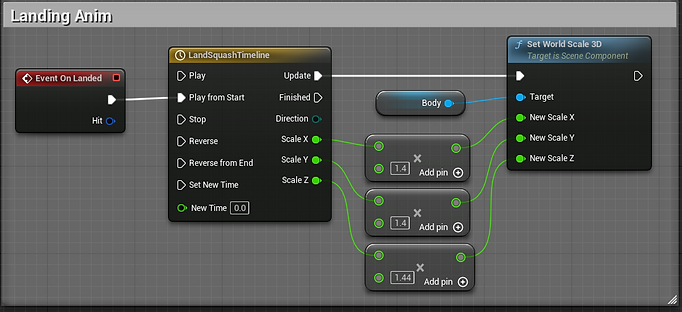
I used a blueprint Timeline to give the player "squash and stretch" when jumping or landing.
I used preexisting VFX and SFX for jumping, speeding up, wall sliding, and more.

Player Bounce

"Stretch and Squash" Blueprint Implementation
Level Design

Metrics and Parameters
To begin the level design process, I created a gymnasium where I tuned the game mechanics and defined metrics for player mechanics like jumping.
High-Level Design
The high level goal for this level was to give the player multiple paths to travel to encourage exploration and replayability.
I started with the layout on the right. Three tiers of elevation that the player can move between, divided into a total of seven sections. I also added three "secrets" that the player can collect, to reward exploration.
I arranged the fastest path and the route containing all the secrets to be separate from each other, to give players more to see upon a replay.








Process
I started each section of the level as a sketch, taking into account the connection points with other sections. This initial draft also plans out placement of the "secrets" and plots the "fastest path" through the level.
After the initial sketch, I laid out the designs in Adobe Illustrator. This allows me to plan each obstacle and jump of the level using the previously defined metrics.
After the level was drawn in Illustrator, I created a white-box version of the level in Unreal Engine. This implementation allowed me to conduct playtesting of each section and iterate easily on player feedback.
After iteration, I finalized the level by adding environment art, VFX, and SFX. To differentiate between the elevation tiers of the level, I decorated the lowest elevation as an underground cave, the middle elevation as grassy ground, and the upper elevation as the branches of giant trees.